CLOUD ANALYTICS & MEDIA SERVICES
PROJECT
DESIGN STORY OF A FEATURE LAUNCH
Enhancing a Video Streaming App with Advanced Ingestion and Multi-Viewer Features
SUMMARY
Designed a web console experience for an existing video streaming service, empowering users to monitor multiple live video feeds simultaneously with minimal latency.
IMPACT
Reduced Setup Time
The streamlined WebRTC ingestion setup process in console led to a 18% decrease in configuration time, making the feature more accessible to first-time users and reducing the learning curve.
Improved Monitoring Efficiency
Post-launch analytics showed a 12% increase in service adoption using the console/web experience.
Adoption Growth
A notable increase in adoption of KVS, particularly among industries requiring real-time monitoring, was observed due to the enhanced WebRTC and multi-viewer capabilities.
Detailed case study
01
BACKGROUND
KVS (Kinesis Video Streams)
A cloud-based video streaming service introduced a new feature that offered ultra-low latency streaming, cloud storage, real-time playback, multi-viewer participation, and audio sharing. While users were familiar with enabling this through Software Development Kits (SDKs) and Application Programming Interface (APIs), they also required seamless access to these features through an intuitive graphical user interface (GUI) within the console.
GOAL
To design a web console experience that supports WebRTC ingestion and introduces multi-viewer capabilities, empowering users to monitor multiple live video feeds simultaneously with minimal latency.

launch
Timeline
3 months UX effort
Stakeholders
1 UX Designer
2 Sr.Software Managers
4 Software Development Engineers
1 Product Manager
1 Technical Program Manager
VISIBILITY AT GM LEVEL
DESIGN PROCESS
02
DISCOVER
I analyzed and documented hand-off notes from the previous designer, reviewed and synthesized insights from prior research and SDK launch feedback, and explored user personas to understand diverse needs and pain points. Through a detailed console walkthrough, I assessed the current user experience, identified integration points for new changes, and mapped out the pages that would be impacted.
The visuals are animated, and user controls are disabled.
DEFINE
I collaborated with the PM and Senior SDM to define ingestion and streaming scenarios, reviewed the API architecture and SDK experience to ensure alignment with the console, and discussed trade-offs with engineering to optimize implementation.
The visuals are animated, and user controls are disabled.
PLAN
Project Planning & team engagement
I estimated UX effort and set clear timelines and scope expectations, upgrading the project classification from Tier 3 to Tier 2. I planned milestone reviews, set up weekly progress meetings, and aligned closely with the TPM on the development roadmap. Additionally, I collaborated with the documentation writer to update content and contextual data, including documentation and help panel copy, while encouraging the team to discuss all possible scenarios and edge cases.
The visuals are animated, and user controls are disabled.
NEXT STEPS
ideate
Lo-fi
Developed lo-fi mocks for the Create & Edit workflow.
Explored multiple design options and presented pros and cons to the team.
Selected the optimal design considering back-end architecture, time trade-offs, and customer experience to introduce and integrate features efficiently.
DESIGN
Hi-fi
-Developed a high-fidelity prototype after final internal alignment.
Created supporting documentation.
Updated the details page and video streaming options.
Designed screens for all editing scenarios.
Addressed server-side and client-side errors, including recovery methods.
IMPLEMENT
Hand-off to dev
Final Design Review
Documentation specs
Asset preparation
Handoff meeting
Design tools access
Style guides orientation
Office hours support
launch
Prep for launch
Final Testing
User Acceptance Testing (UAT)
Design Quality Check
Documentation Update
Training and Support
Launch Plan
Monitor Post-Launch
Gather Feedback
LO-FI'S

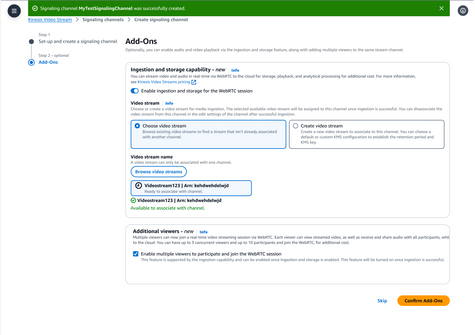
FINAL MOCKS
END-TO-END USER EXPERIENCE

03
OUTCOME
Optimal Design Solution
Multi-Page Create helped breakdown the process into distinct, manageable steps, solving for the API challenges within.
Secured smooth design sign-offs, with reviewers praising the intuitive solution for selecting and validating video streams from millions in the database.
Expanded console presence
Users can now seamlessly create, edit, and delete content, ensuring a fluid interaction with our platform.
Revamped Details View making information easier to access and understand.
Expanded Video Streaming Features offering users a richer and more engaging experience .
Team adoption
Overwhelming positive feedback about the console approach to creating a resource.
Team thinks it maybe easier for user to use the console as errors can be minimized, the visual feedback is immediate , it’s a unified experience and can help non-technical users too.
Team sees me as a Trusted UX Advisor.
DESIGNING THROUGH CHALLENGES : HOW I DELIVERED RESULTS
Situation
I was tasked with integrating a new feature into KVS's web console, which had limited functionality and frequent transitions between the console and CLI. The feature required seamless integration with the existing Create workflow, but the current design had major flaws—lack of editing capabilities, minimal context, and a chaotic details view. Another challenge was to introduce a GUI for users familiar with SDKs and APIs while overcoming the team's strong preference for CLI/SDK workflows, which made them resistant to console-based solutions.
Task
1. To design a web console experience to support the new feature, ensuring a smooth, seamless integration, tackle the limitations of the current workflow and bridge the gap between CLI/SDK workflows and the console experience.
2. Beyond delivering a solution, I needed to align a team skeptical of console value, subtly establish a process for collaborative decision-making, and earn the team's trust in the UX process by encouraging their involvement and engagement.
Actions
Redesign of console experience : I took BIAS FOR ACTION to reassess and redesign the entire Create flow, proposing a more streamlined and intuitive approach. I introduced “How It Works” sections and collaborated with the TPM and documentation writer to improve the supporting documentation. To enhance the user experience, I reorganized the information architecture and redesigned the workflow process. Through extensive iteration and brainstorming, we settled on a multi-create workflow wizard that effectively balanced API challenges with the existing backend architecture. I persuaded the team to prioritize the console redesign, emphasizing that it would offer a better overall experience when introducing the new feature. Additionally, I expanded the workflow to support editing, modifying, deleting, and restoring actions. The details view , resource tables and all relevant metadate was restructured and more comprehendable now.
Building Alignment on Console Value: Worked with Product Manager to demonstrate user pain points when using only CLI/SDK, highlighting how a console could streamline workflows and benefit users.
Presented feedback from prior SDK launches and research to emphasize demand for a user-friendly GUI.
Process Establishment: Recognizing the team’s previous practice of simply approving or rejecting designs without context, I subtly introduced a more structured design decision process. I began by facilitating design reviews with clear explanations of the reasoning behind each decision and encouraged open discussions about design challenges, involving engineers in the decision-making process. This helped shift the team’s perception of design from a passive approval role to a more collaborative one.
Engaging the Team in the UX Process: Hosted regular UX reviews with hands-on activities, like sketching and scenario analysis, to deepen team involvement.
Maintained open communication channels, addressing concerns, iterating designs with team feedback, and showing responsiveness to input.
Collaborated with the team to document design decisions, helping them see how their contributions influenced outcomes.
Results
Optimal Design Solution: Delivered an intuitive, multi-step workflow for creating and editing resources, making it easier to validate video streams and manage errors.
Improved Team Collaboration: Transformed the team's perception of UX by embedding a collaborative process and fostering mutual respect for diverse expertise. The team shifted from veto-based decisions to structured discussions grounded in user needs and technical feasibility.
Enhanced Trust in UX: Secured the team's trust as a UX advisor, evidenced by their adoption of the console and acknowledgment of the design’s potential to reduce errors and support non-technical users.
Expanded Features & Adoption: Enabled users to seamlessly create, edit, and delete content in the console, delivering a unified experience praised by internal teams for its accessibility and efficiency.